반응형
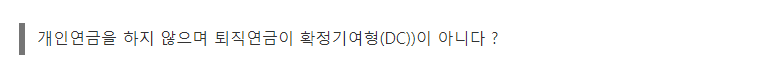
기존


인용구의 2번째 그림으로 좌측에 선이 하나 생기는데 이게 영 어색한게 쓸만하지가 않타.
(위에 그림 개인연금을 ~ )
아래 밑줄을 치면 아래와 같이 되는데 한결 보기가 편해 진다.
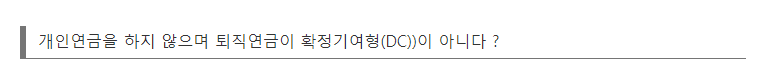
변경

아래 밑줄을 추가한 모습 (위에 그림 개인연금을 ~ )
변경하면 기존의 문서들도 같이 변환 됩니다.
변경방법

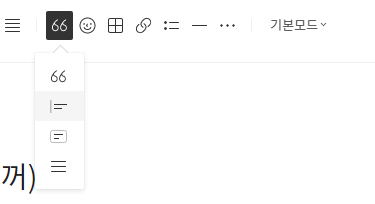
꾸미기 - 스킨편집 - html편집 - CSS 에서 알트+F로 blockquote 검색
<P>
.article-view blockquote {
margin: 0;
padding-left: 12px;
padding-bottom: 3px;
border-left: 6px solid;
border-bottom: 1px solid;
font-size: 16px;
line-height: 1.75;
color: rgba(0, 0, 0, 0.54);
}
</P>위의 코드 내용으로 변경
border-bottom: 1px solid; 부분이 아래 밑줄을 추가 하는 부분이다.
이외에도 마진으로 전체에서 좌우상하 여백이나 패딩 안쪽 공간의 여백을 조절
보더 상자의 선 굻기 및 선 종류, 폰트사이즈의 글짜의 크기, 라인헤이트 밑줄의 높이
(이게 밑줄 굻기 였던것으로 기억하고 있음), 컬러로 색상등의 변경이 가능하다.
반응형
'글쓰기 관련' 카테고리의 다른 글
| 티스토리 코드블럭 가로 스크롤 적용하기 (자동 줄바꿈 제거) (0) | 2021.07.13 |
|---|---|
| 코드블럭 코드복사시에 한줄로 나오는 현상 해결! (0) | 2021.06.24 |
| 네이버 서치어드바이저 수작업으로 웹페이지 수집 요청 해결! (0) | 2021.06.22 |
| 구글 서치 콘솔 현재 색인이 생성되지 않음 해결! (0) | 2021.06.22 |
| 애드센스 심사 통과하기 (애드고시 기록) !!! (0) | 2021.06.03 |